Formati immagini per web
Alcune nozioni per capire le differenze fra i formati delle immagini presenti su web.
Leggere mappe di bit
In Internet contano l’aspetto ed il peso delle immagini.
Le foto visualizzate su web sono immagini raster, cioé basate su mappe di pixel. I formati più comuni sono .JPG, .GIF e .PNG; lo sviluppo di questi formati nacque diversi anni fa, in un tempo in cui le trasmissioni web erano costose e lente. Ogni formato ha le sue peculiarità e rende meglio solo alcuni tipi di rappresentazione. Questa gara ad ottimizzare il peso e miglorare le specifiche delle immagini permise lo sviluppo di Internet come lo conosciamo ora. Queste immagini sono definite “lossy“, perché nell’operazione che serve a diminuire il peso queste immagini per web perdono anche del dettaglio. I formati professionali che salvano le immagini senza alcuna perdita di dettaglio e sono definite “lossless“.
Formati file

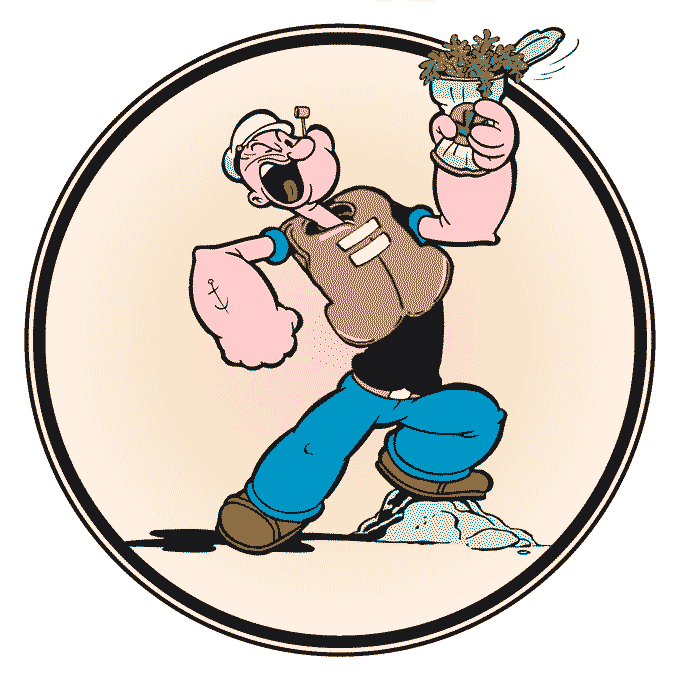
Immagine di riferimento – JPEG in alta qualità
I diversi formati immagine impostati alla massima qualità possono risultare piuttosto simili se non prendiamo in considerazione l’opzione “trasparenza”, per forzare gli esempi questi sono stati prodotti al minimo della qualità possibile per infatizzarne le differenze. Più aumenta la compressione dell’immagine, più diminuisce il peso, ma anche la qualità visiva.
L’immagine di riferimento è un .JPG prodotto ad alta qualità 80/100 dal peso di 125 Kb.
.JPG o .JPEG

Esempio di file .JPG troppo compresso
I file .JPG, rappresentano lo standard delle immagini per PC. Rappresentano in maniera ottimale le fotografie, immagini a tono continuo, ed offrono la possibilità di variare la compressione con cui vengono salvati.
Salvando i file .JPG con poca compressione si possono salvare ottime immagini fotografiche.
Nel file di esempio avendo impostato la compressione come massima ha prodotto un file di soli 30,5 Kb, ma la qualità ne ha risentito.
Il JPEG lavora comprimendo blocchi di 8×8 pixel e riducendo i colori poco percepibili dall’occhio umano. Con una compressione evidente diventano visibili i blocchi di 8×8 pixel nelle sfumature e dove netto il contrasto fra i colori; quindi lungo i bordi delle sagome.
.GIF

Esempio di file .GIF ottimizzata a 8 colori
Il file .GIF nasce a metà anni ’80 ed nome completo è COMPUSERVE GIF, dal nome della società che l’ha definito. I .GIF esprimono al meglio le loro caratteristiche in presenza di grafici ed illustrazioni piatte: mal sopportano le sfumature. Il sistema di compressione del .GIF si basa su una riduzione dei colori totali ad un massimo di 256. Compensa la riduzione con il dithering, pattern di pixel diversamente colorati che visti nel loro insieme ne portano a vedere un terzo. I reali punti di forza di questo formato sono dati dall’essere l’unico formato immagini animato e di poter gestire una rozza trasparenza.
Il .GIF d’esempio a 16 colori pesa 42,9 Kb.
.PNG

Esempio di file .PNG24
I file .PNG (Portable Network Graphics) rappresentano la risposta di Macromedia al COMPUSERVE GIF e fonde le qualità del .JPG a quelle del .GIF: ottima resa tonale, ottima gestione della trasparenza.
I file .PNG possono essere compressi come PNG8, che ricalcano il principio del GIF o PNG24 il cui metodo di compressione è interno e non sceglibile.
La trasparenza memorizzabile dai .PNG può rappresentare diverse gradazioni di semi-trasparenza, mentre quella memorizzabile nei .GIF è solo di tipo “acceso o spento“, quindi la loro applicazione è più duttile.
Purtroppo però il fatto di essere stati progettati” solo” nel 1995 ha reso la loro implementazione lunga e travagliata a causa soprattutto dell’incapacità di Internet Explorer 6 di riconoscere queste immagini.
Ora è lo standard per la creazione di icone sia per i sistemi operativi Mac che Windows.
L’esempio .PNG pesa 212 Kb.
Altri
Saltuariamente è possibile trovare file .BMP o .SVG, ma la loro presenza normalmente è dovuta ad una corruzione del file originario o a deliberate scelte politiche che promuovono i formati “open”.
Come e quando
La scelta dei formati dipende dal contenuto e dalle necessità.
Un file che richiede trasparenze complesse sarà sicuramente un .PNG 24, se richiede trasparenze semplici o animazioni serve un .GIF e se deve rappresentare immagini complesse è richiesto un .JPEG.
In tutti gli altri casi ambigui è consigliato fare dei tentativi e confrontare il peso e la qualità dei file generati. Adobe Photoshop in File –> Save for Web & Device permette di confrontare fino a 4 impostazioni diverse prima di dare l'”ok” definitivo.