Photoshop e il Web Design
Una mini guida per capire come disegnare al meglio un sito in Adobe Photoshop
Capire Internet…
Internet si è evoluto a velocità inimmaginabili anche per i suoi creatori, alcuni concetti base rimangono inalterati.
Un sito statico o dinamico si compone di due elementi una struttura codificata (in html, php, asp, …) e il suo rivestimento grafico codificato nei CSS (Cascading Style Sheet).
In un futuro prossimo sarà possibile grazie agli standard HTML5 e CSS3 creare effetti grafici ed animazioni via codice.
Come funzionano HTML e CSS?
HTML (HyperText Markup Language) è una lingua fortemente codificata, che utilizza <tag> ed una sintassi piuttosto rigida, ma è pur sempre una lingua come la lingua italiana o quella l’inglese.
NON È UN CODICE DI PROGRAMMAZIONE! Solo con HTML5 è possibile scrivere nativamente funzioni.
Il linguaggio HTML permette uno scambio standardizzato d’informazioni fra diversi computer tramite software appositi, i browser.
I file CSS creano istruzioni per la rappresentazione visuale dei contenuti HTML e rendono più gradevole il World Wide Web!
Possiamo immaginare che le aree descritte in HTML siano rappresentate dai CSS come blocchi rettangolari sullo stesso o su più livelli, come accade per Adobe InDesign con i frame, che possono influenzarsi l’un l’altro. Prima di iniziare a strutturare un sito complesso è utile avere bene a mente la progettazione generale e l’aspetto di finale del sito.
I siti devono essere pensati, progettati, disegnati e poi proposti al cliente; quindi per disegnare una “preview” del sito si usa con un editor di immagini, Adobe Photoshop.
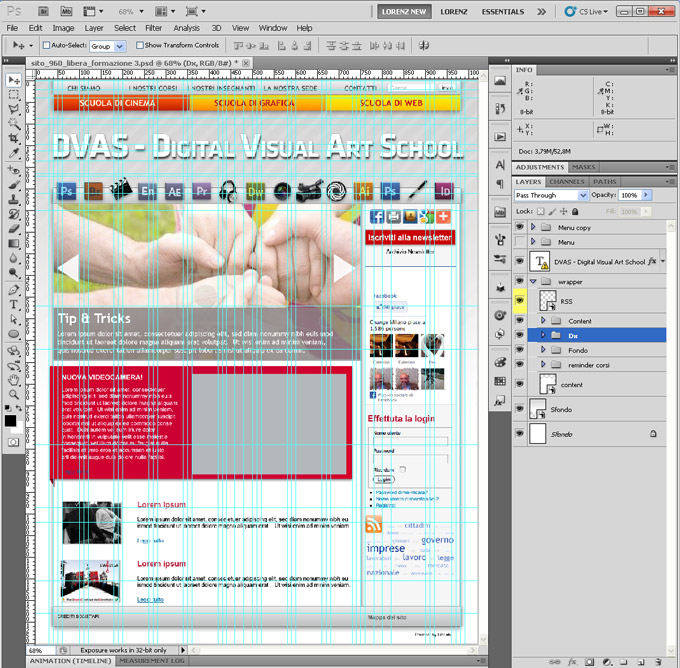
…progettare meglio: Photoshop e il web design

Esempio di lavorazione in Adobe Photoshop
Prima di iniziare a disegnare in Adobe Photoshop un sito è bene ricordarsi due cose:
- i codici Internet traducono le pagine in blocchi rettangolari ortogonali
- i monitor hanno risoluzioni diverse
Se vogliamo introdurre elementi inclinati nell nostra grafica possiamo utilizzare gli ultimi standard web, non ancora leggibili da tutti i browser, o usare la tecnologia flash.
In questo momento storico conviene quindi mantenersi sugli standard che garantiscono la leggibilità da parte di circa l’85% dei browser in uso.
Una buona base di partenza è utilizzare lo standard 960gs per avere un riferimento visivo del design.
Per iniziare bisogna pensare a come sia strutturato il sito: sfondo, testata, corpo centrale, spalla, piede. Organizzare le cartelle di Photoshop nello stesso modo semplificherà il lavoro poi in fase di taglio.
Se si hanno le idee chiare si possono chiamare le cartelle con nomi dei blocchi, div, che useremo nel codice HTML/CSS.
Il vantaggio è di avere una struttura organizzata, semplice e riutilizzabile con maggior facilità.
In fase di progettazione è intelligente utilizzare Smart Object o forme vettoriali, per poter applicare modifiche veloci in un secondo momento e per spostare pezzi già esistenti da una creatività all’altra.
Personalmente sfrutto la possibilità di effettuare tagli all’interno di un Oggetto avanzato: così in un unico file mantengo sia i pezzi da utilizzare in html che la possibilità di esportare la creatività nel suo complesso.

Risultato finale