Immagini raster e vettoriali: differenze
Chiariamo una volta per tutte la differenza d’uso e strutturale fra le immagini raster e quelle vettoriali.
Rappresentazione digitale
Il problema della rappresentazione digitale è il fulcro della questione: come può un’immagine analogica trasformarsi in una serie di informazioni digitali fatte di 1 e di 0?
Le soluzioni, dopo anni di ricerca e sviluppo, sono state due ed hanno creato due: immagini raster e vettoriali.

Raster o mappa di bit

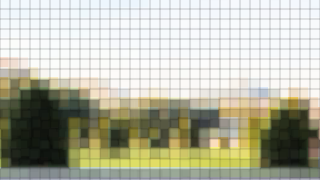
Particolare del logo di WP rasterizzato
La soluzione raster propone di ritagliare l’informazione secondo una griglia, più o meno fitta, che indichi punto per punto l’informazione del contenuto (che sia un’immagine, un suono, un video, …), quest’operazione è anche definita “rasterizzare”.
Riguardo al mondo dell’immagine, semplificando molto, possiamo dire che l’immagine viene affettata su un piano cartesiano e ad coppia di coordinate è associato un punto.
Più è fitta la griglia e più saremo in grado di registrare e riprodurre in futuro informazioni diverse. Questa soluzione è alla base della visione a monitor; che al suo interno ripropone una griglia di punti.
Ogni coppia di coordinate è l’informazione infinitesimale riproducibile, cioé un pixel (picture element).
Un piano cartesiano fatto di pixel indica una risoluzione schermo. La risoluzione schermo è espressa base per altezza nei monitor e come prodotto nelle macchine fotografiche.
Più è alta la risoluzione tanto più elementi saranno catturati e potranno essere rappresentati in futuro.
Nell’immagine si può vedere una appena accennata scalettatura che si presenta lungo le linee curve, ciò è dovuto ad una risoluzione piuttosto bassa dell’immagine.
Vantaggi e svantaggi
I vantaggi sono rappresentati dalla facilità di costruzione dell’immagine e dalla semplicità di editing anche punto per punto dell’immagine.
Un immagine composta da pixel, può facilmente rappresentare immagini a tono continuo in tutte le sue varietà.
Un’immagine si può modificare anche con Microsoft Paint, anche se lo standard per un ritocco professionale è definito da Adobe Photoshop che negli anni ha implementato una diversa serie di strumenti per facilitare il fotoritocco.
Gli svantaggi sono rappresentati dalla difficile “scalabilità”, il peso e dalla varietà di formati proposti in risposta. Molti formati sono diventati standard: .JPG, .GIF, .BMP, .PNG, … ognuno nasce con caratteristiche e propositi propri. Molti di questi file hanno criteri interni per comprimere il file ed ottimizzarne il peso. Di conseguenza questi tipi di file sono quelli più comunemente utilizzati nel mondo Web.
Il fattore poi più importante rimane la scalabilità, cioé la possibilità di ridurre ed ingrandire l’immagine di partenza a proprio piacimento.
Ridurre un’immagine non è di persé un problema; vengono scartate le informazioni in eccesso. Ingrandire una foto è il reale problema.
L’immagine deve riempire una griglia che richiede maggiori informazioni senza avere informazioni aggiuntive che l’aiutino; succede che l’immagine viene stirata (o stretch-ata) come fosse di lattice fino a soddisfare la richiesta. Questa operazione non aggiunge alcun dettaglio alla nostra foto e rischia al contempo di danneggiarla (per attuarla si utilizzano complicati algoritmi matematici).
File vettoriali

Particolare del logo di WP vettoriale
I file vettoriali partono da un concetto diametralmente opposto: scompongono l’immagine in forme.
Il modello di immagine vettoriale non si presenta come antagonista del modello basato sul pixel, ma piuttosto come complemento.
Basandosi comunque su un piano cartesiano, abbiamo che le nostre immagini sono scomposte in aree e linee curve, rette e spezzate.
Questo tipo di rappresentazione è meno gestibile di una immagine raster, ma permette una perfetta scalabilità del contenuto.
La funzione matematica non cambia in relazione alla dimensione in cui è rappresentato, ma in relazione ai suoi riferimenti relativi.
Rappresentare un soggetto scomponendolo in funzioni matematiche complesse permette di delimitare interee aree con semplici funzioni.
Come conseguenza si ha però il bisogno di semplificare notevolmente il soggetto di queste immagini o renderne parametrico il contenuto.
Semplificando il contenuto e rappresentandolo tramite funzioni il peso di questi file solitamente è minimo.
Per visualizzare questo tipo di file sono necessari programmi specifici come Adobe Illustrator o FreeHand, al loro interno questi programmi offrono una serie di strumenti facilitati per gestire le curve generate dalle funzioni senza alcuna matematica!
Le immagini vettoriali male si prestano alla rappresentazione della realtà, ma sono perfettamente funzionali per riprodurre loghi e grafiche, i formati più utilizzati sono .SVG, .EPS, .AI (Adobe Illustrator) e per certi versi .PDF.
L’uscita finale di un file vettoriale viene normalmente tradotta in una mappa di bit, sia per una rappresentazione a schermo o sia per una stampa.
Vantaggi e Svantaggi
I vantaggi sono la possibilità di scalare il contenuto in qualsiasi formato senza perdere alcun dettaglio.
Gli svantaggi sono rappresentati dall’impossibilità di agire con facilità su particolari aree dell’immagine come invece avviene per le immagini raster.
Con il progredire dei programmi di grafica si è giunti però ad una ibridazione dei contenuti e delle funzionalità di editing.
Formati ibridi
Il mondo del raster e del vettoriale vengono a toccarsi piuttosto spesso nella grafica professionale; sia questo un impaginato che contempli immagini e loghi o la strutturazione di un sito.
I principali editor di queste tipologie di immagini sono Adobe Photoshop per le immagini raster e Adobe Illustrator per i file vettoriali, mentre Adobe Indesign si limita a raccoglierli anche se al suo interno ha un editor vettoriale.
Dall’uscita della prima Adobe Creative Suite l’ibridazione degli strumenti è sempre più presente e permette di lavorare un file trasportandolo da un software all’altro; permette di lavorare forme vettoriali in Photoshop e di lavorare con effetti ed immagini raster in Illustrator ed importare/esportare i contenuti con un semplice copia&incolla.
Lavorando con formati file proprietari è possibile includere entrambi le informazioni senza alcun problema; quindi .PSD (Photoshop Document) e .AI (Adobe Illustrator).
Formati pubblici che supportano entrambe le informazioni sono gli .EPS ed i .PDF ed in maniera minore i .TIFF salvati da Photoshop.
I file .PDF per questo motivo rappresentano lo standard più corretto per l’interscambio di file.