Disegnare un sito? 960 GS
Disegnare un sito Internet richiede creatività e competenza.
Il sistema 960 gs propone diversi standard per un design professionale.
Progettare un sito Internet
Progettare un sito Internet significa per prima cosa immaginarlo.
Si deve progettare la grafica ed il “sapore” generale del sito, disegnare le aree, le funzionalità, ipotizzare le reazioni dei navigatori.
Questo significa disegnare le tutte le pagine ed i principali comportamenti di del sito.
Monitor di riferimento?
Prima di poter disegnare un sito Internet, oltre ad aver già parlato con il cliente per quanto riguarda le finalità e le funzionalità richieste, servono dei riferimenti visivi per avviare il design vero e proprio.
Il principale problema è: che monitor avranno i navigatori del sito che sto disegnando?
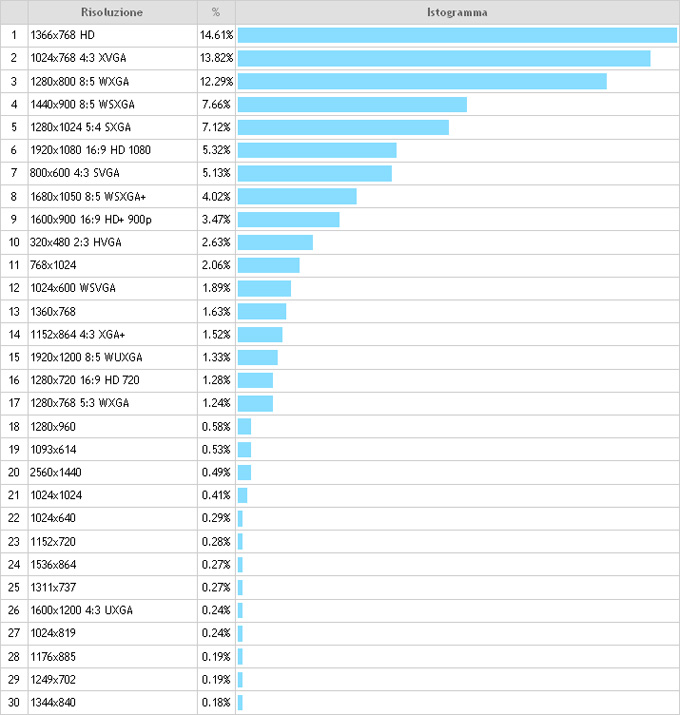
Secondo statistiche internazionali, le maggiori risoluzioni video sono 1366×768 px con il 14,61% e 1024×768 px con il 13,81% che fino a qualche anno fa si attestava intorno al 20,4%.
Circa il 70% delle restanti risoluzioni si atttesta fra 1024×768 px a 1920×1080 px , quindi disegnando un sito per una risoluzione media laterale di 1024 px si riesce a coprire il 70% dei monitor degli utenti web.

Ripartizione della risoluzione dei monitor nel 2012
Dal monitor a 960
Prendendo come modello monitor un monitor 1024×768 px del navigatore medio dobbiamo considerare che quando la pagina supererà 768 px comparirà una “barra di scroll” del nostro browser, che ruberà a seconda delle impostazioni video e del browser da 20 a 40 px.
La risoluzione laterale effettiva risulta quindi di circa 980 px.
Per lasciare un maggior spazio di sicurezza e per rendere più evidente lo stacco fra ciò che è contenuto del sito e sfondo la griglia di riferimento si riduce a 960 px.
960 GS (Grid System)
A titolo completamente gratuito possiamo trovare su 960.gs una griglia precostituita che su una base laterale di 960 px suddivide i contenuti in 12, 16, 24 colonne.
Si può effettuare il download (direttamente da qui) di questa griglia per:
- Adobe Photoshop
- Adobe Illustrator
- Adobe Flash
- Adobe Indesign
- Corel Draw
- Quark Express
- e molti altri
960 Generici Siti?
La possibilità offerta da 960 gs ci pone alcune dovute riflessioni riguardo al futuro aspetto del web.
Innanzi tutto questo standard quanto durerà?
Quando la maggior parte dei monitor saranno Full HD, 1980×1080 px, avrà ancora significato? O avremo 1920 gs?
Siti tutti omologati?
960 gs, coadiuvato con i maggiori CMS, content management system e i nuovi tag semantici di HTML5, non stanno di fatto definendo siti Internet sempre più omologati?
Oggi un sito è composto da: Header (Testata), Nav (menu di navigazione), Aside (spalla), Content (contenuto), Footer (piede), se tutto questo fosse montato su una griglia standard, come potremo realizzare siti realmente differenti?
Riflettiamo